Flexbox Froggy, 게임으로 배우는 CSS - CSS 공부 사이트

CSS를 배우는 과정은 종종 복잡하고 어렵게 느껴질 수 있습니다. 그런데, 이제는 Flexbox Froggy와 함께 CSS를 더 쉽게 배우고 실전 경험을 쌓을 수 있습니다. Flexbox Froggy는 CSS 코드 게임으로, 개구리와 그의 친구들을 도와 가로선 상에서 정렬하는 방법을 배울 수 있는 흥미로운 방법을 제공합니다.
Flexbox Froggy 사이트 소개
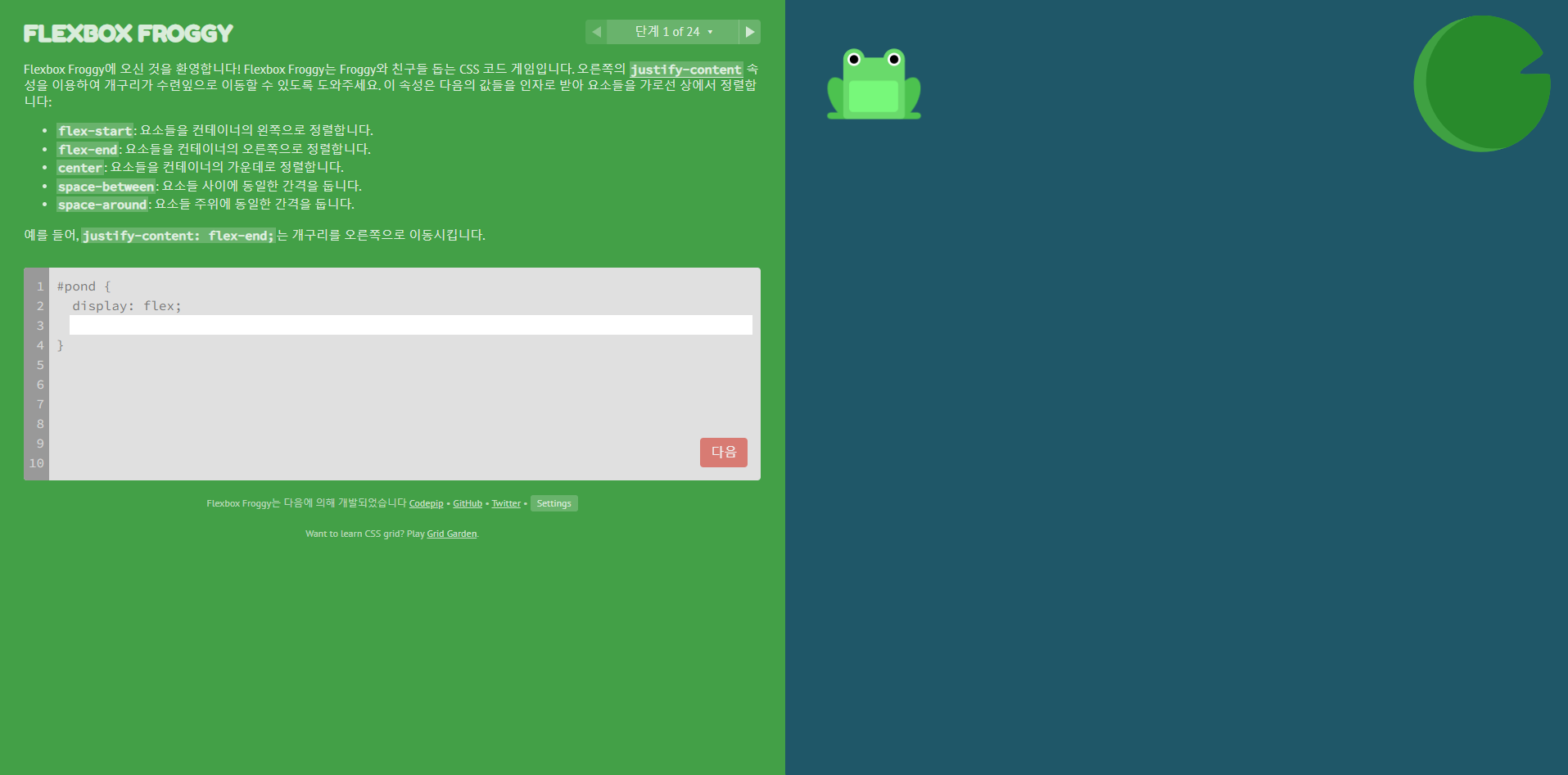
(쉽고 재밌게 게임 하듯 CSS 공부하세요!)
Flexbox Froggy는 개구리를 수련잎 위로 이동시키기 위해 justify-content 속성을 활용하는 CSS 게임입니다.

위 게임을 시작하면 가장 먼저 justify-content 속성을 사용하여 요소들을 가로선 상에서 정렬하는 방법을 익힐 수 있습니다. 이 속성은 다음과 같은 값들을 인자로 받아 요소들을 가로선 상에서 정렬합니다: flex-start: 요소들을 가로선의 시작 부분에 정렬합니다.
- flex-end: 요소들을 가로선의 끝 부분에 정렬합니다.
- center: 요소들을 가로선의 가운데에 정렬합니다.
- space-between: 요소들 사이에 공간을 균등하게 배분하여 정렬합니다.
- space-around: 요소 주위에 공간을 균등하게 배분하여 정렬합니다.
- space-evenly: 요소들 사이와 주위에 공간을 균등하게 배분하여 정렬합니다.
게임을 진행하면서 이 값들을 활용하여 개구리를 목표 지점까지 이동시키고, Flexbox를 마스터할 수 있습니다. 실제로 게임을 하면서 CSS 값 하나하나가 어떻게 반응하는지 귀여운 개구리를 통해 바로 볼 수 있어서 이해하는데 많은 도움 되었습니다. 개구리 옮기는 재미도 한 몫했습니다.
Flexbox Froggy를 하면 얻을 수 있는 것들
ChatGPT | 챗gpt 활용법 - 코딩
요즘들어 챗GPT를 자주 사용하고 있다.블로그 글 쓸 때 특히 사용하고 있는 중이다. 생각해보면 챗GPT로 활용하는 분야가 글쓰는 데 밖에 없었다. 글쓰는 거 말고도 다른 방면으로도 활용될 수 있
typenine9.tistory.com
Flexbox Froggy를 통해 CSS를 배우는 것은 다양한 이점을 제공합니다. 몇 가지 중요한 이점은 다음과 같습니다.
실전 경험 쌓기
Flexbox Froggy는 개념을 이해하고 바로 적용하는 기회를 제공합니다. 이로써 실제 웹 프로젝트에서 레이아웃을 설계할 때 더 능숙해질 수 있습니다.
즐거운 학습
게임 형식의 학습은 보다 재미있고 흥미로운 방법으로 CSS를 습득할 수 있게 해줍니다.
실시간 피드백
게임 내에서 제공되는 실시간 피드백은 오류를 수정하고 개선할 수 있는 기회를 제공하여 학습 곡선을 가속화합니다.
커뮤니티와 공유
Flexbox Froggy를 플레이한 경험을 다른 개발자와 공유하고, 문제를 해결하며 협력할 수 있는 커뮤니티가 있습니다.
전망과 기대사항
챗GPT로 자소서도 쓴다 - 기업은 어떻게 생각할까
챗GPT로 자소서도 쓴다 - 기업은 어떻게 생각할까 챗GPT로 취업에도 도움 받는 시대가 왔습니다. ChatGPT와 같은 인공지능 도구를 활용하여 자기소개서를 작성하는 방법에 대한 최근의 트렌드도 살
typenine9.tistory.com
Flexbox Froggy는 지속적으로 업데이트되고 보다 많은 CSS 속성과 레이아웃 요소를 다루는 버전이 나올 것으로 기대됩니다. 더 복잡한 레이아웃을 구축하는 동안 Flexbox Froggy가 더 도움이 되는 콘텐츠로 성장할 것입니다.
또한, Flexbox Froggy는 CSS 레이아웃을 학습하려는 개발자와 디자이너들을 위한 핵심 자원 중 하나로 자리잡을 것입니다. 레이아웃 설계를 단순하게 만들어줌으로써 웹 개발 및 디자인 커뮤니티를 지속적으로 지원할 것입니다.
Flexbox Froggy를 플레이하며 CSS 레이아웃을 마스터하고, 웹 개발 여정을 더욱 흥미롭게 만들어 보세요! CSS를 더 쉽게 익히고 실력을 향상시키기 위한 이 게임은 여러분을 CSS 마스터로 이끌 것입니다.
▼ 아래 글도 읽어보세요! ▼
챗GPT로 코로나19 가짜뉴스 잡아낸다
챗GPT로 코로나19 가짜뉴스 잡아낸다 인류 역사상 가장 큰 건강 위기 중 하나로 꼽히는 코로나19 팬데믹은 세계 각국에서 지속적으로 연구와 혁신을 촉발하고 있습니다. 그 중에서도 스페인 산티
typenine9.tistory.com
챗GPT 사용법 - 기계(AI)가 인간의 능력을 뛰어 넘는다면
챗GPT 사용법 - 기계(AI)가 인간의 능력을 뛰어 넘는다면 AI의 무서운 발전으로 만약 기계가 인간의 능력을 뛰어 넘는다면 어떤 모습을지 챗GPT에게 물어봤습니다. 챗GPT가 예측한 어쩌면 머지 않을
typenine9.tistory.com
도어락, 챗GPT로 해킹할 수 있다 - 도어락 모델이 IoT 보안인증 되었는지 확인하세요!
도어락, 챗GPT로 해킹할 수 있다! 휴가철이 다가옴에 따라 디지털 도어록의 보안에 대한 우려가 다시 부각되고 있습니다. 사물 인터넷(IoT)이 기술을 일상 생활 속에서 가정으로부터 보호해야 할
typenine9.tistory.com




