JavaScript 이벤트 전파 소개, 단계, 활용, 방지 2가지, 예제 코드

이벤트 전파는 JavaScript에서 이벤트가 DOM 요소에서 상위 요소로 전파되는 방식을 설명합니다. 이벤트 전파는 DOM 이벤트 모델에 근간을 두고 있으며, 이해하면 이벤트 처리를 더욱 효과적으로 할 수 있습니다. 이 글에서는 이벤트 전파에 대해 자세히 설명하고, 버블링과 캡처링 단계에 대한 예시 코드를 제공하겠습니다.
이벤트 전파 단계
JavaScript Map과 Set 쉽게 배우기, 특징, 비교, 사용법, 예제 코드
JavaScript Map과 Set 쉽게 배우기, 특징, 비교, 사용법, 예제 코드 JavaScript에서 데이터를 다룰 때 중요한 두 가지 데이터 구조인 Map과 Set에 대해 알아봅시다. 이 글에서는 Map과 Set의 개념, 사용법, 그
typenine9.tistory.com

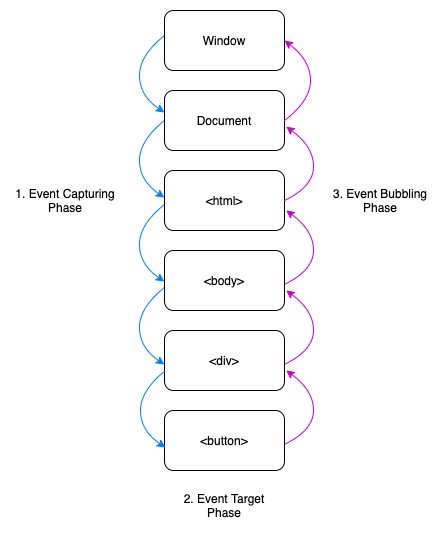
이벤트 전파는 세 가지 주요 단계로 구분됩니다.
- 캡처 단계 (Capture Phase): 이벤트가 최상위 요소에서 시작하여 타겟 요소를 향해 이동합니다. 이때, 이벤트 캡처링 단계에 등록된 리스너가 실행됩니다.
- 타겟 단계 (Target Phase): 이벤트가 타겟 요소에 도달했을 때 이벤트 리스너가 실행됩니다.
- 버블링 단계 (Bubbling Phase): 이벤트가 타겟 요소에서 시작하여 최상위 요소로 다시 거슬러 올라가면서 이벤트 버블링 단계에 등록된 리스너가 실행됩니다.
이벤트 전파의 활용
버블링 단계에서 이벤트 처리
가장 일반적인 방식은 이벤트를 부모 요소에 등록하고, 해당 이벤트가 자식 요소에서 발생할 때 버블링 단계에서 처리하는 것입니다. 이렇게 하면 동적으로 생성되는 요소에 대한 이벤트 처리가 쉬워집니다.
document.getElementById("부모요소").addEventListener("click", function (이벤트) {
if (이벤트.target.tagName === "BUTTON") {
alert("버튼이 클릭되었습니다!");
}
});
캡처 단계에서 이벤트 처리
캡처 단계에서 이벤트를 처리하는 경우도 있습니다. 이는 이벤트가 타겟 요소에 도달하기 전에 부모 요소에서 처리됩니다. 특별한 경우에 활용됩니다.
document.getElementById("부모요소").addEventListener("click", function (이벤트) {
if (이벤트.target.tagName === "BUTTON") {
alert("버튼이 클릭되기 전에 캡처링 단계에서 처리되었습니다.");
}
}, true); // 세 번째 매개변수를 true로 설정하여 캡처링 단계에서 처리
이벤트 전파의 방지
JavaScript 전역 환경에서 this란? - 노드(Node.js)와 브라우저의 차이
JavaScript 전역 환경에서 this란? - 노드(Node.js)와 브라우저의 차이 JavaScript에서 'this'는 매우 중요한 개념 중 하나입니다. 'this' 키워드는 현재 실행 중인 코드의 컨텍스트를 나타냅니다. 전역 환경에
typenine9.tistory.com
이벤트 전파를 방지하려면 다음 두 가지 주요 방법을 사용할 수 있습니다.
event.stopPropagation() 사용
event.stopPropagation() 메서드를 사용하여 이벤트 전파를 중지할 수 있습니다. 이 메서드는 이벤트가 현재 요소에서 더 이상 상위 요소로 전파되지 않도록 합니다.
예를 들어, 아래의 코드는 버튼 클릭 이벤트를 처리하고, 해당 이벤트가 상위 요소로 전파되지 않도록 stopPropagation()을 사용합니다.
document.getElementById("버튼").addEventListener("click", function (이벤트) {
alert("버튼 클릭");
이벤트.stopPropagation(); // 이벤트 전파 중지
});
document.getElementById("부모요소").addEventListener("click", function () {
alert("부모 요소 클릭");
});
이렇게 하면 버튼을 클릭했을 때 "버튼 클릭" 메시지만 표시되고, 부모 요소에 대한 클릭 이벤트는 발생하지 않습니다.
event.preventDefault() 사용
event.preventDefault() 메서드는 기본 동작을 취소하며, 이로 인해 이벤트 전파도 중지될 수 있습니다. 이 방법은 주로 링크를 클릭했을 때 새로운 페이지로 이동을 방지하거나, 양식 제출을 중지하는 데 사용됩니다.
예를 들어, 아래 코드는 링크 클릭 이벤트를 처리하고, 동시에 새로운 페이지로의 이동을 방지합니다.
document.getElementById("링크").addEventListener("click", function (이벤트) {
alert("링크 클릭");
이벤트.preventDefault(); // 기본 동작 취소
});
이렇게 하면 링크를 클릭했을 때 "링크 클릭" 메시지가 표시되고, 새로운 페이지로의 이동이 중지됩니다.
이벤트 전파 방지는 주로 특정 동작을 제어하거나 상위 요소로의 이벤트 전파를 막을 때 사용됩니다. 이 두 가지 메서드를 적절하게 활용하면 원하는 동작을 정밀하게 제어할 수 있습니다.
끝으로
이벤트 전파는 웹 개발에서 중요한 개념 중 하나로, DOM 이벤트 모델의 핵심입니다. 이해하면 이벤트 처리를 효과적으로 관리할 수 있으며, 웹 애플리케이션의 상호작용을 개선할 수 있습니다. 이러한 이벤트 전파 메커니즘을 활용하여 웹 애플리케이션을 더욱 효과적으로 개발할 수 있을 것입니다.
▼ 아래 글도 읽어보세요! ▼
JavaScript 얕은 복사와 깊은 복사 패턴 소개, 사용 사례, 예시 코드
JavaScript 얕은 복사와 깊은 복사 패턴 소개, 사용 사례, 예시 코드 JavaScript에서 객체와 배열을 복사할 때 얕은 복사와 깊은 복사는 중요한 주제입니다. 이 글에서는 얕은 복사와 깊은 복사를 수행
typenine9.tistory.com
진에어페이, 진에어만의 간편한 항공권 결제, 출시 기념 특가 이벤트
진에어페이, 진에어만의 간편한 항공권 결제, 출시 기념 특가 이벤트 항공여행을 즐기는 이들을 위한 좋은 소식! 진에어가 자체 간편결제 서비스 '진에어페이'를 도입했습니다. 이 새로운 서비
typenine9.tistory.com
반려동물 건강케어 앱 티티케어, AI로 반려동물 구강건강 체크
반려동물 건강케어 앱 티티케어, AI로 반려동물 구강건강 체크 반려동물은 우리 삶에서 특별한 존재입니다. 그들은 가족 구성원으로 간주되며, 그들의 건강과 행복은 우리에게 매우 중요합니다.
typenine9.tistory.com



